Networking web app
En este proyecto asumí el desafío de rediseñar una web app y crear el sitio web de una red de trabajo para estudiantes, Koble.

PMV
Mi rol en la primera etapa fue diseñar un producto mínimo viable (MVP) . Este MVP tenía como objetivo validar las funcionalidades principales y la propuesta de valor, centrándose en intentar validar la idea de los fundadores. Esta versión beta fue lanzado y posteriormente lograron levantar una ronda semilla.



Segunda Versión
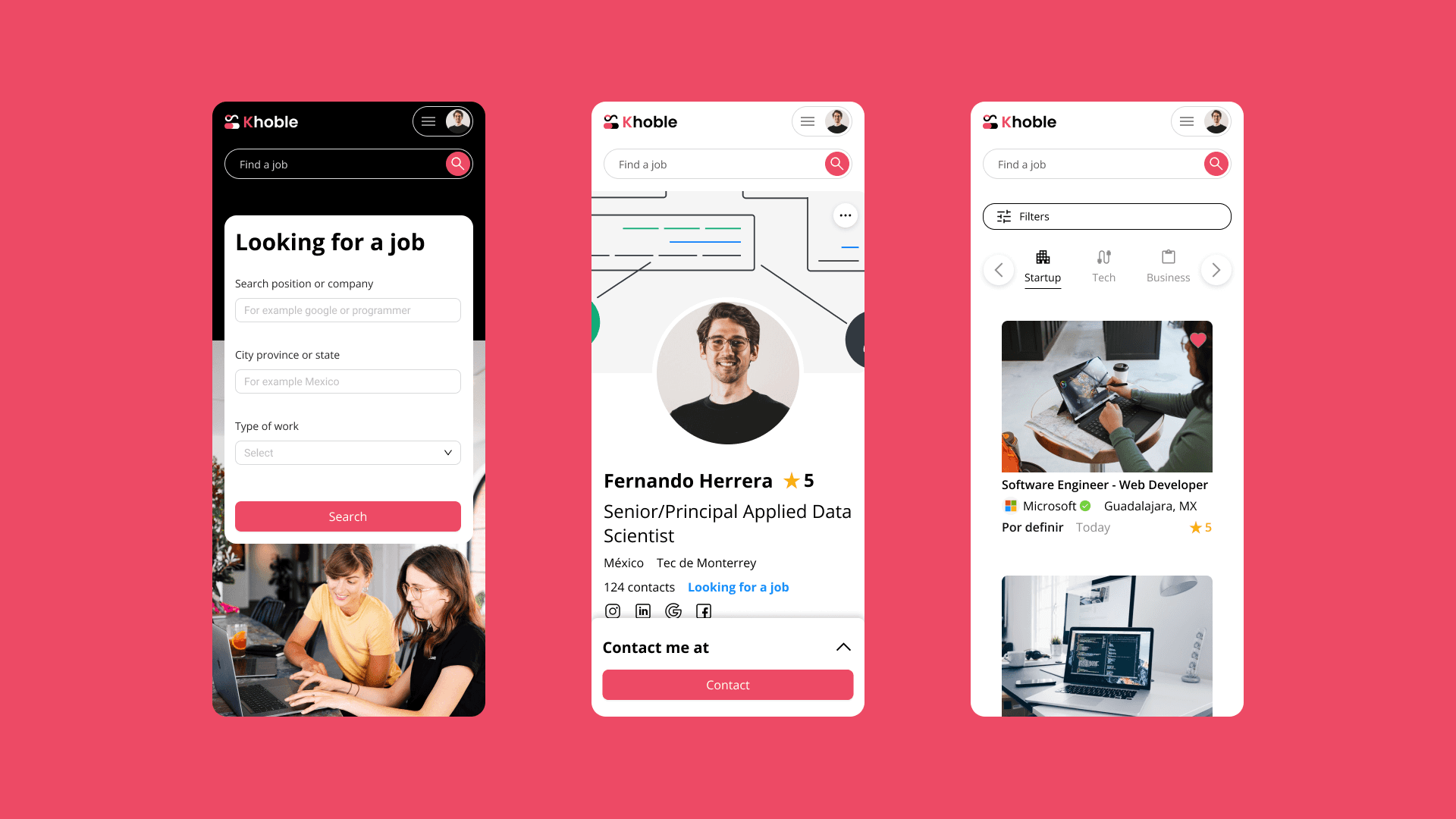
En la segunda versión de la web app, el principal objetivo fue asegurar el uso de componentes nativos. Esta decisión fue clave para cumplir con el tiempo de desarrollo estimado de 4 meses para el nuevo lanzamiento. Al optar por elementos nativos, no solo aceleramos el proceso de implementación, sino que también seguimos una práctica que garantizaría la escalabilidad del proyecto a largo plazo.
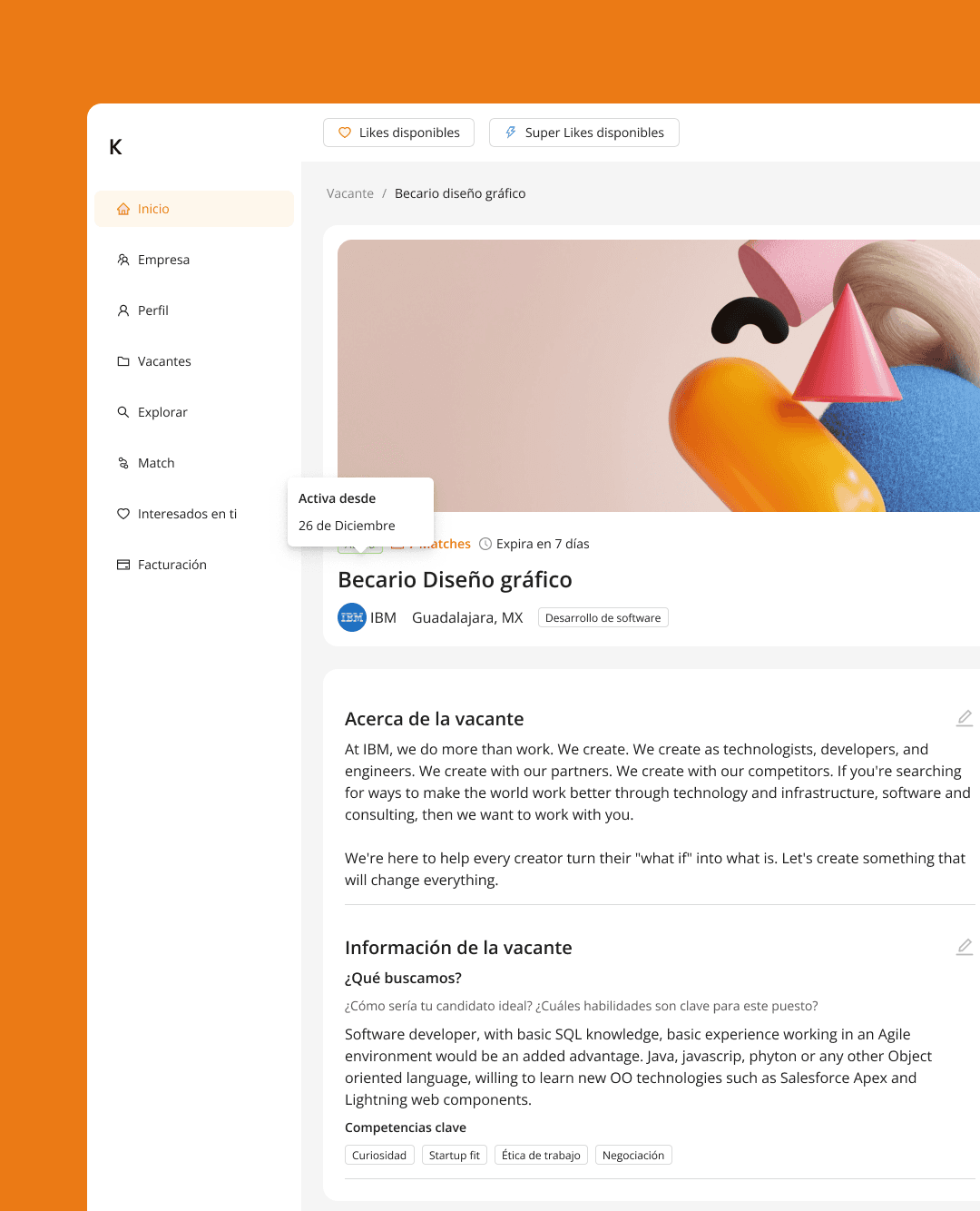
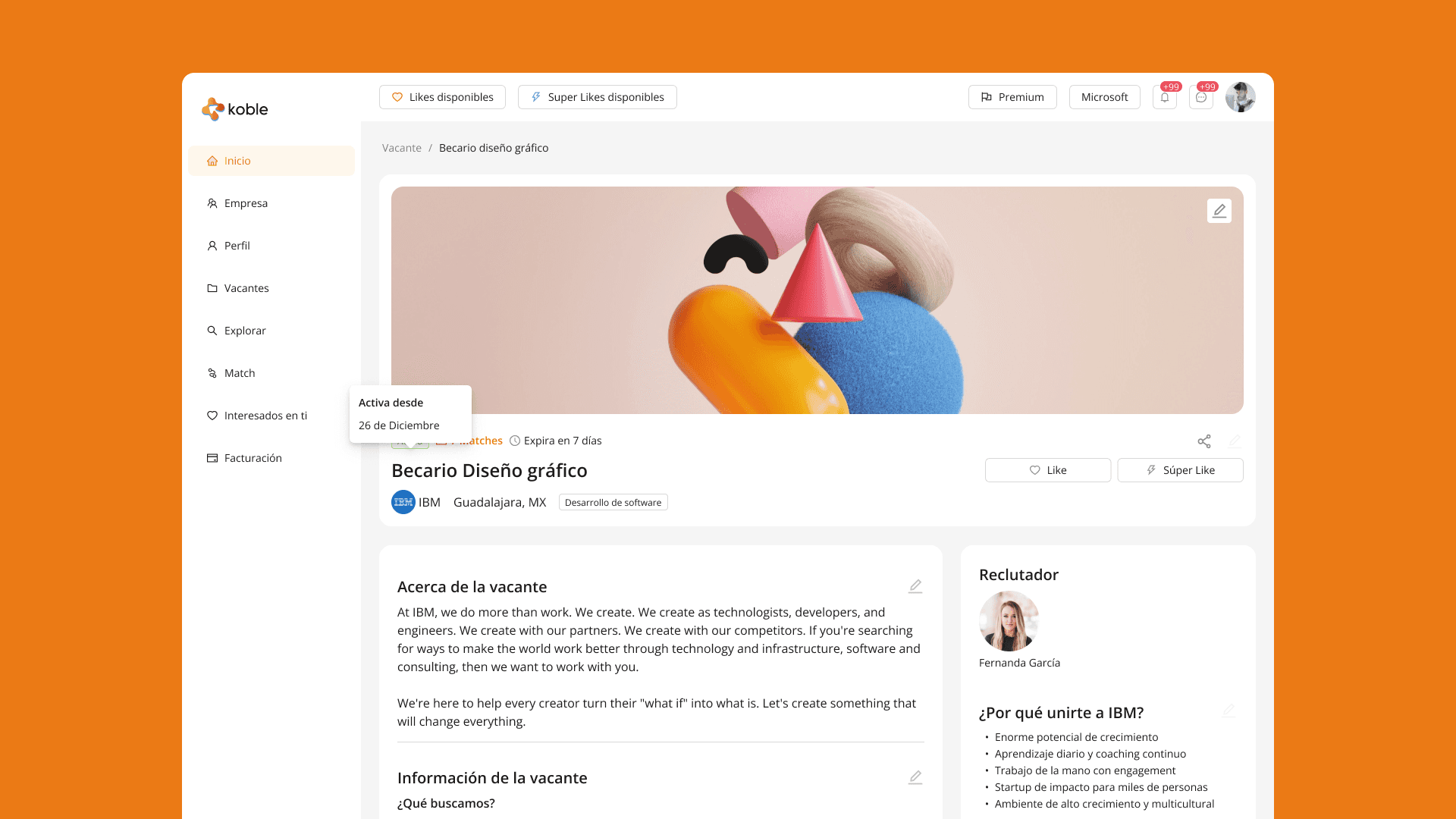
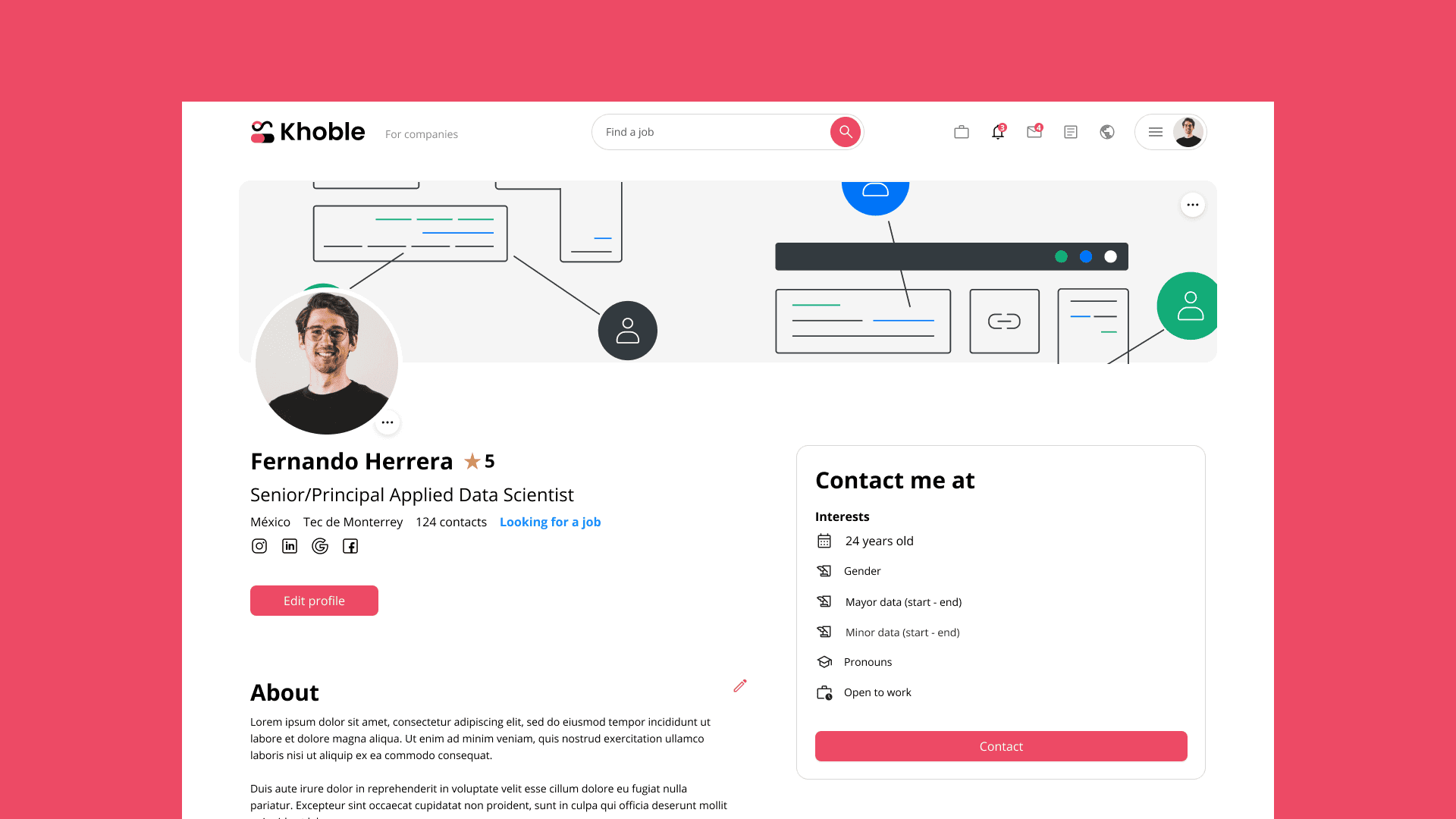
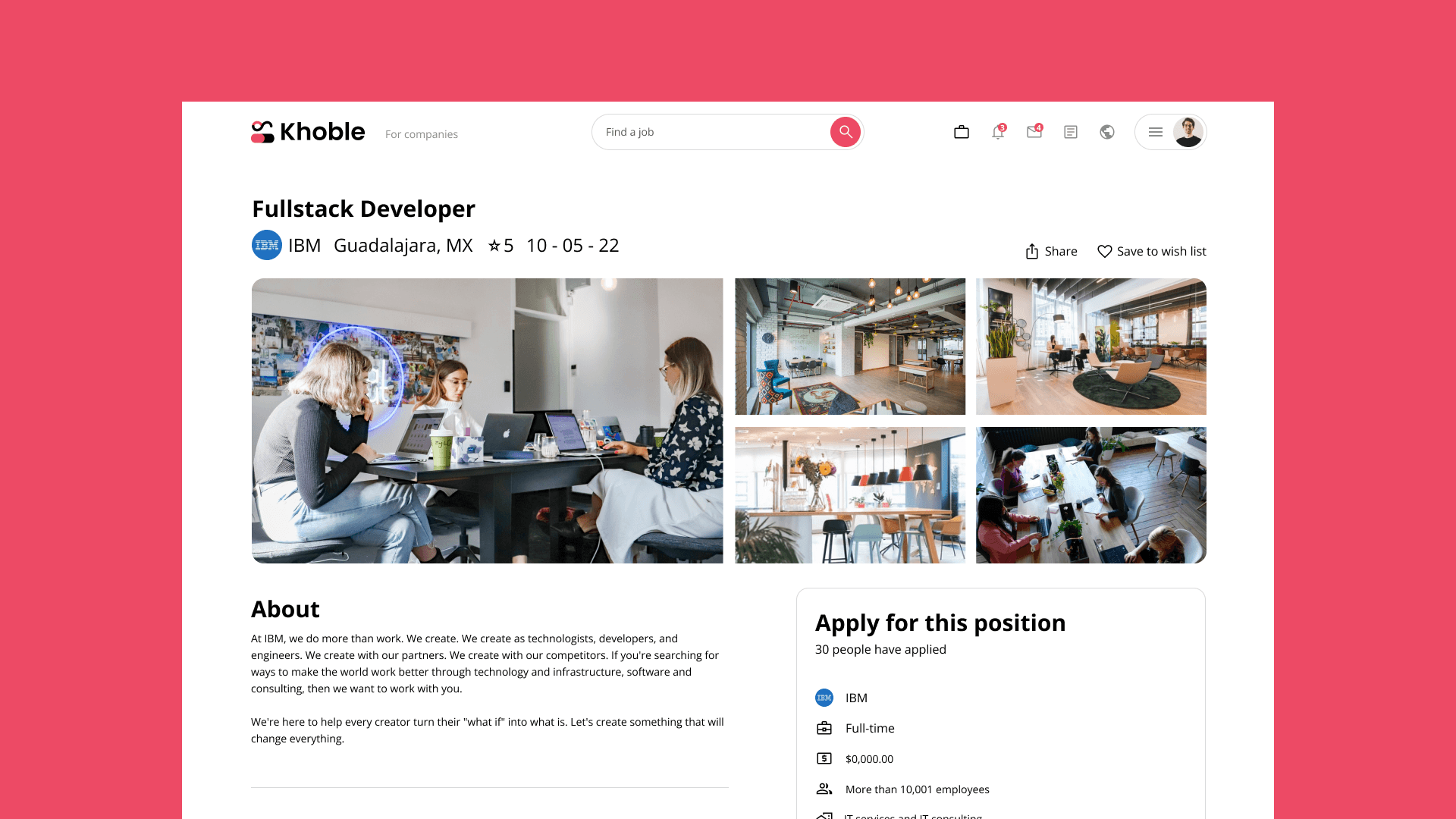
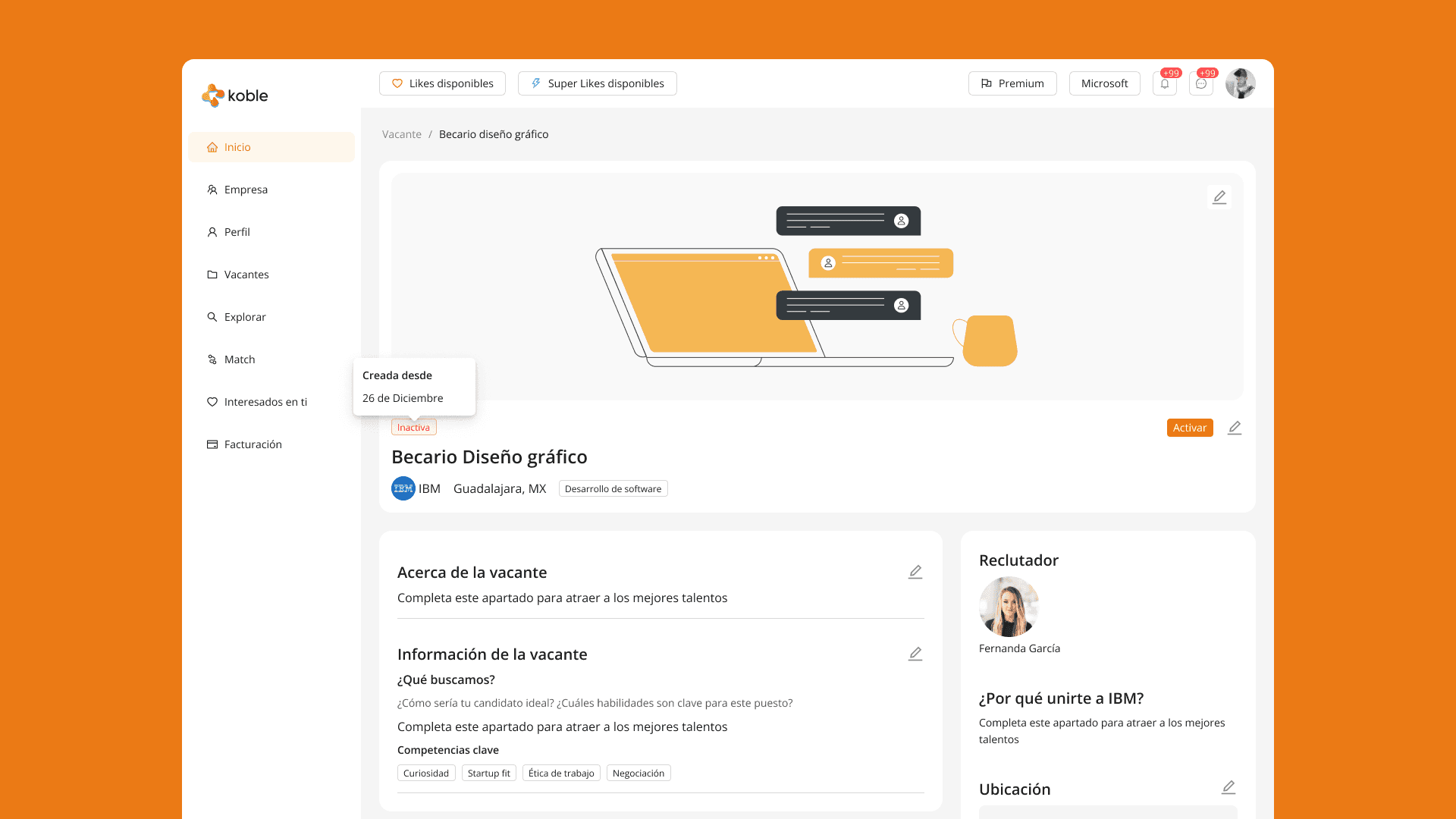
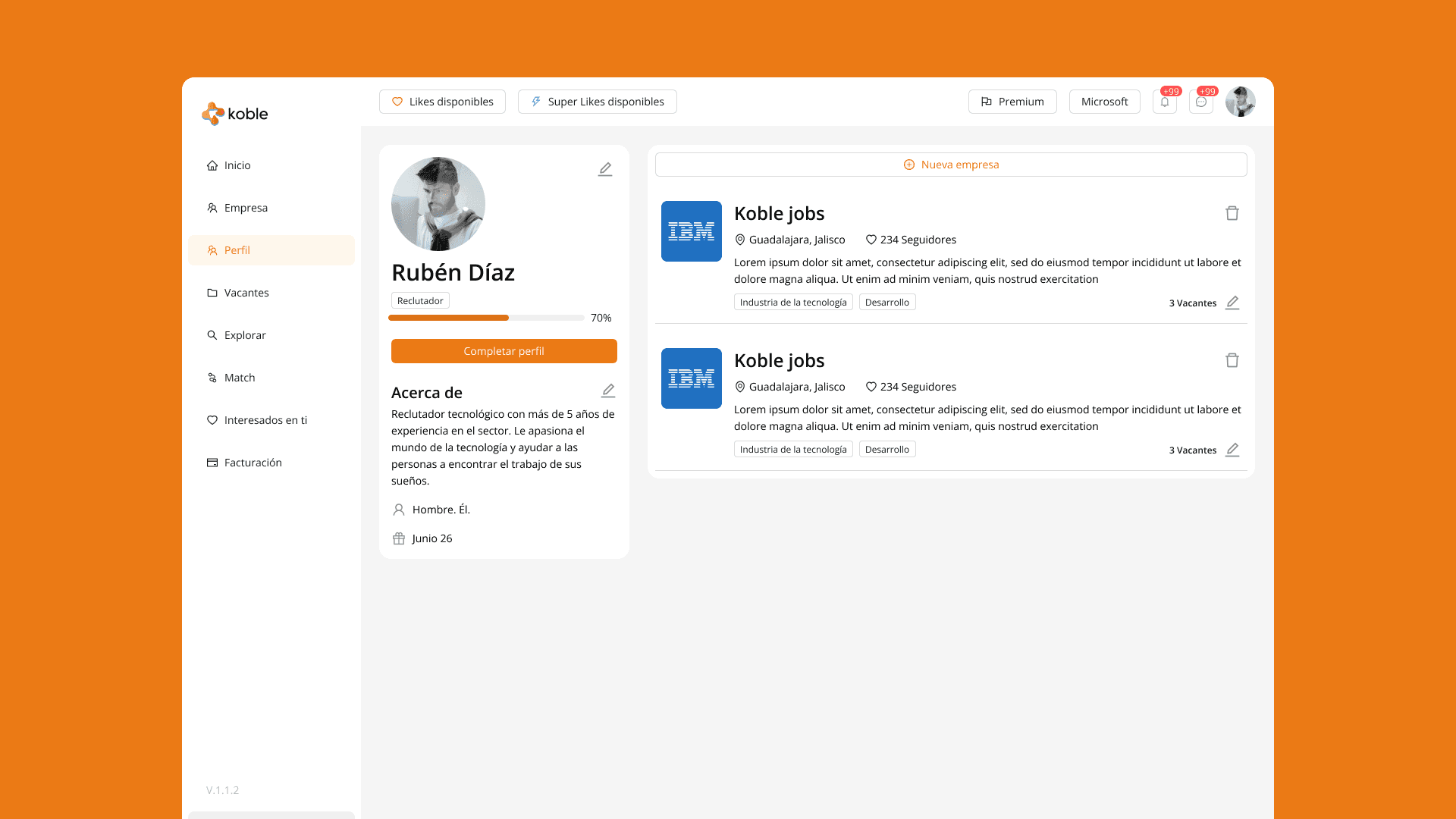
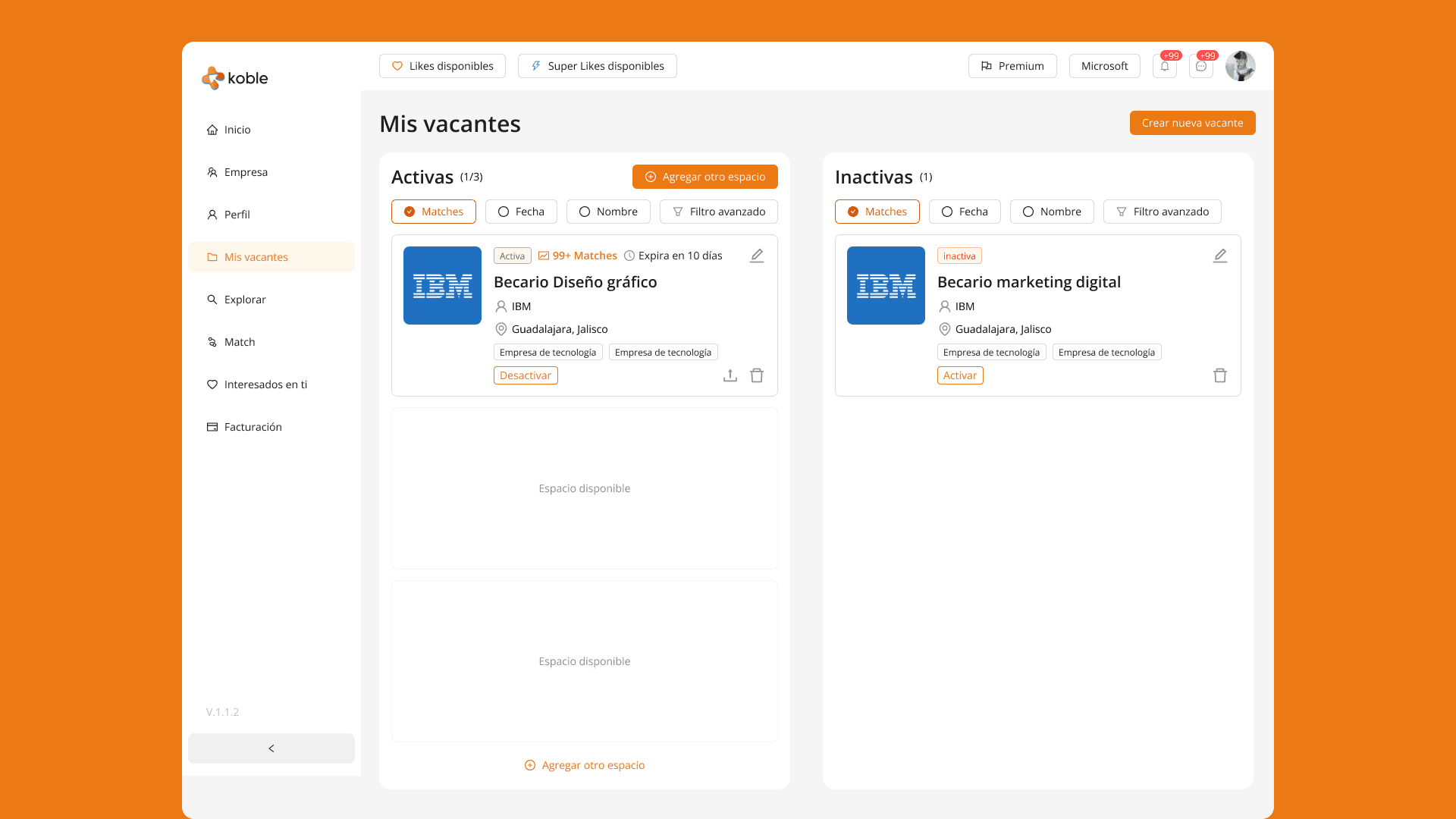
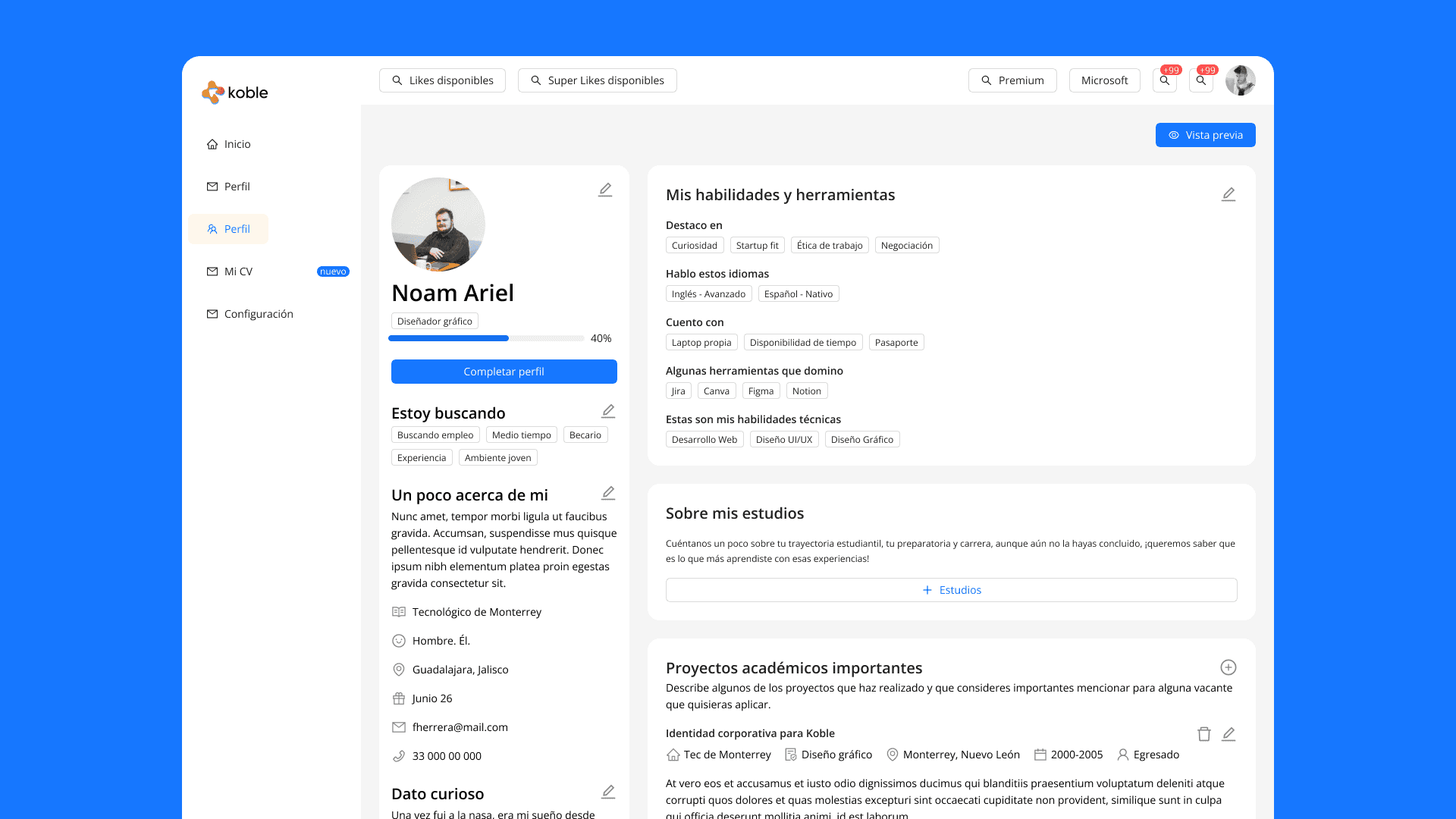
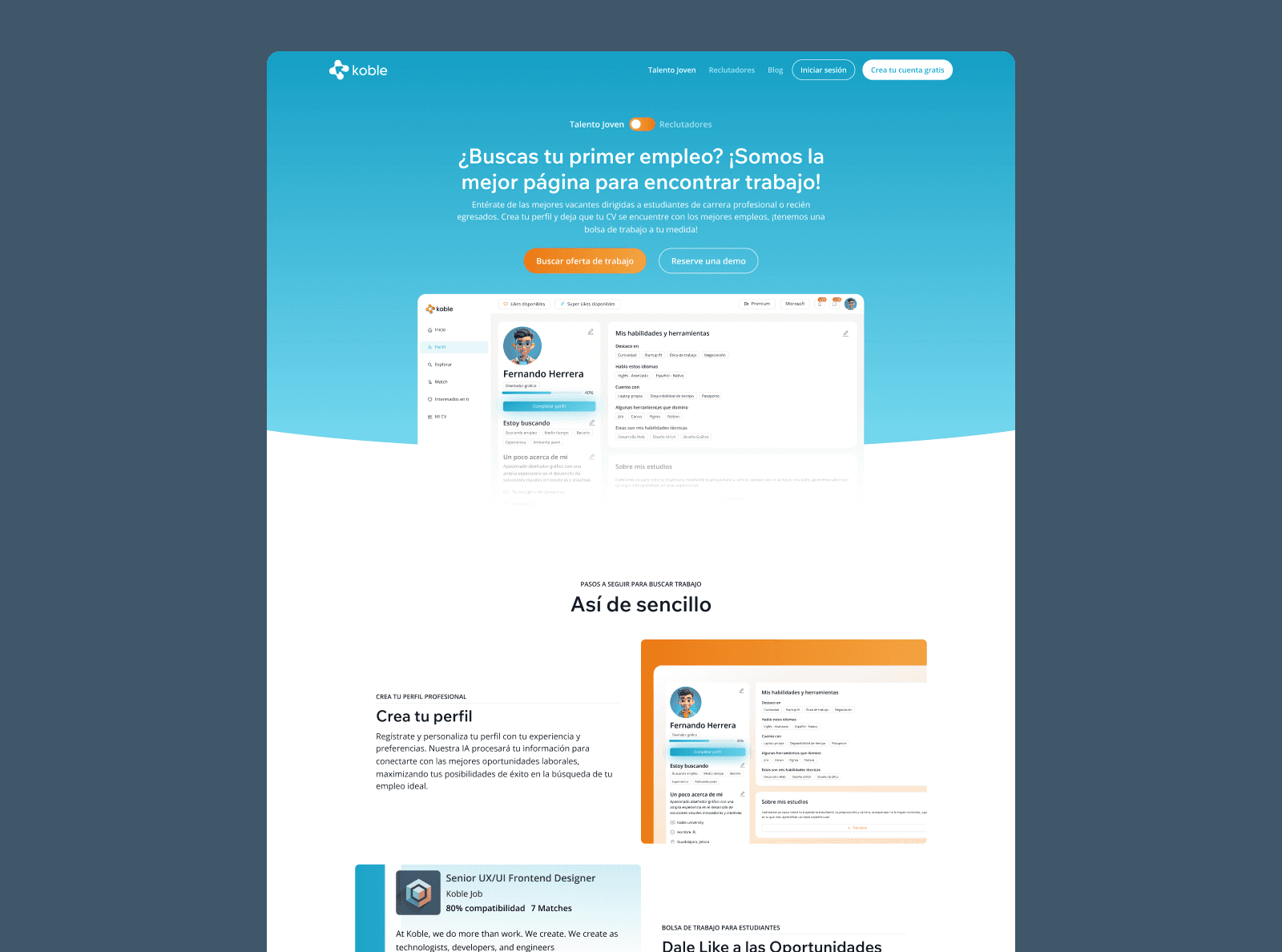
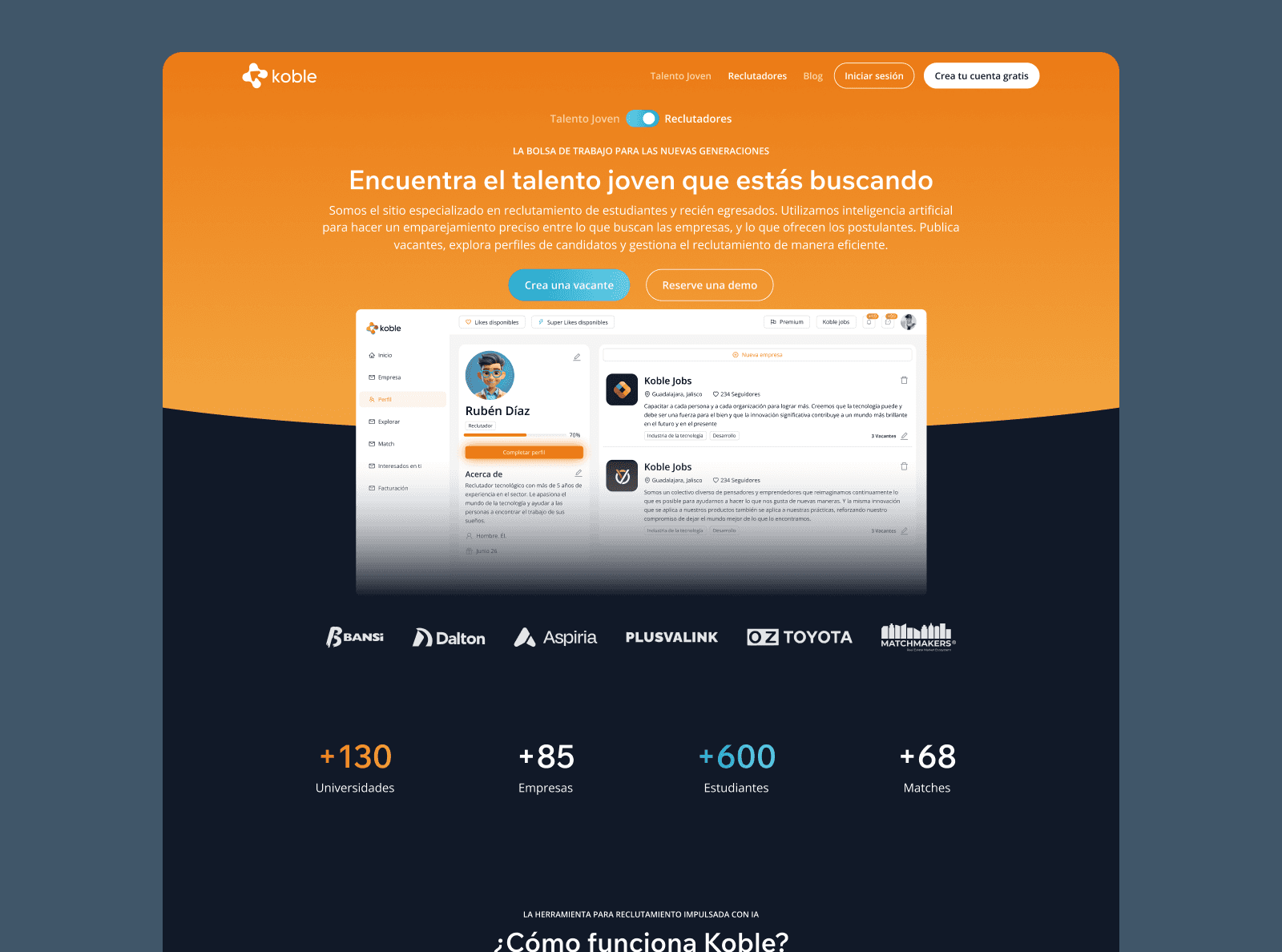
Desarrollamos dos versiones del sitio web para atender mejor a los diferentes perfiles de usuarios: una dirigida a los estudiantes y otra a los reclutadores. Cada versión contó con su propio diseño visual distintivo. Para los estudiantes, elegimos un skin azul, mientras que para los reclutadores optamos por un skin naranja.





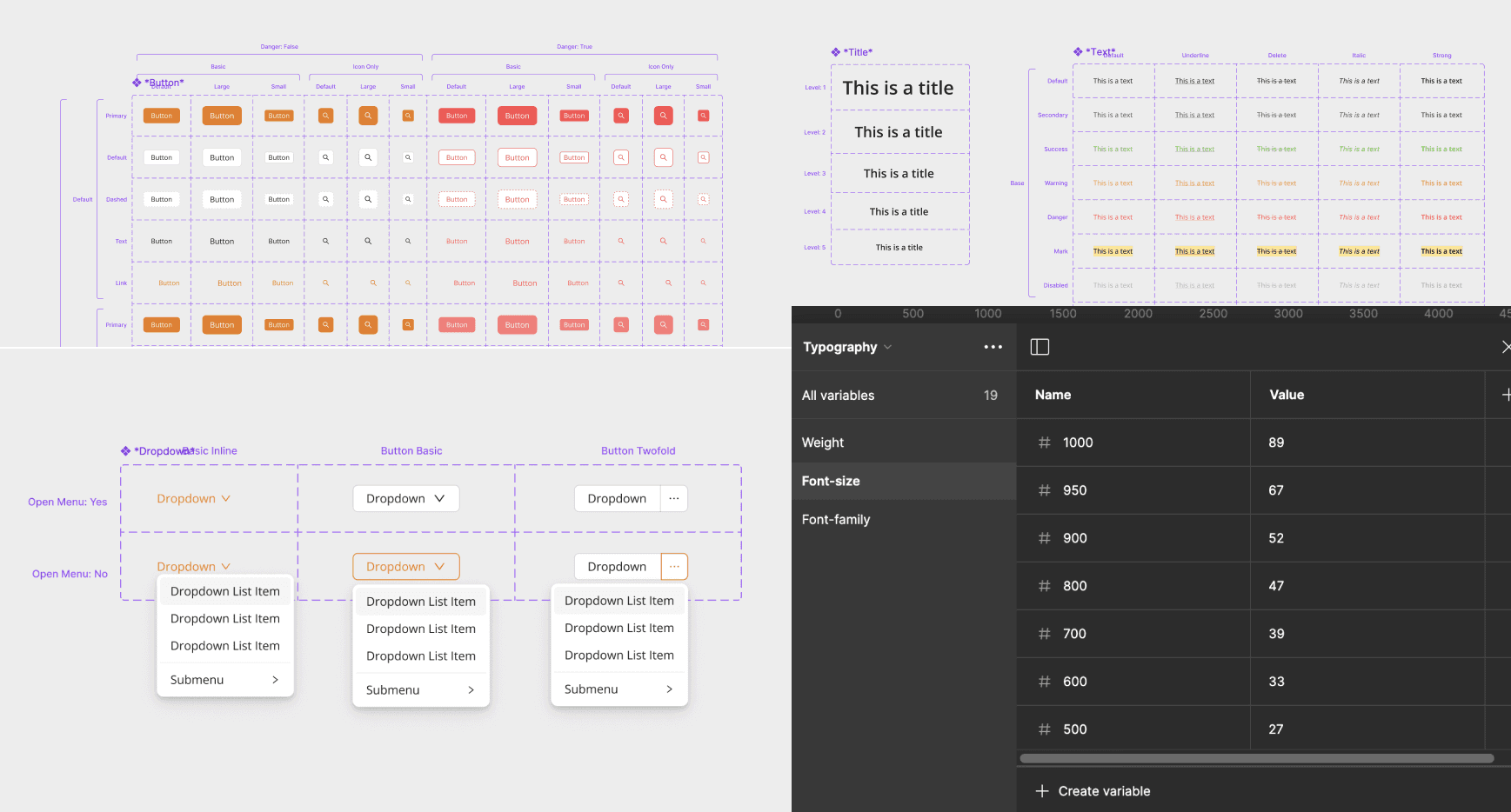
UI kit
Para asegurar el éxito del proyecto, se optó por utilizar sistemas de diseño ya existentes. Previamente, se realizó una junta con los desarrolladores para coordinar los esfuerzos, ya que había dos equipos distintos trabajando en paralelo: uno enfocado en la experiencia de usuario para la web app y otro en SEO y marketing para el sitio web. La web app fue rediseñada utilizando Ant Design, mientras que para el sitio web empleé Tailwind CSS.

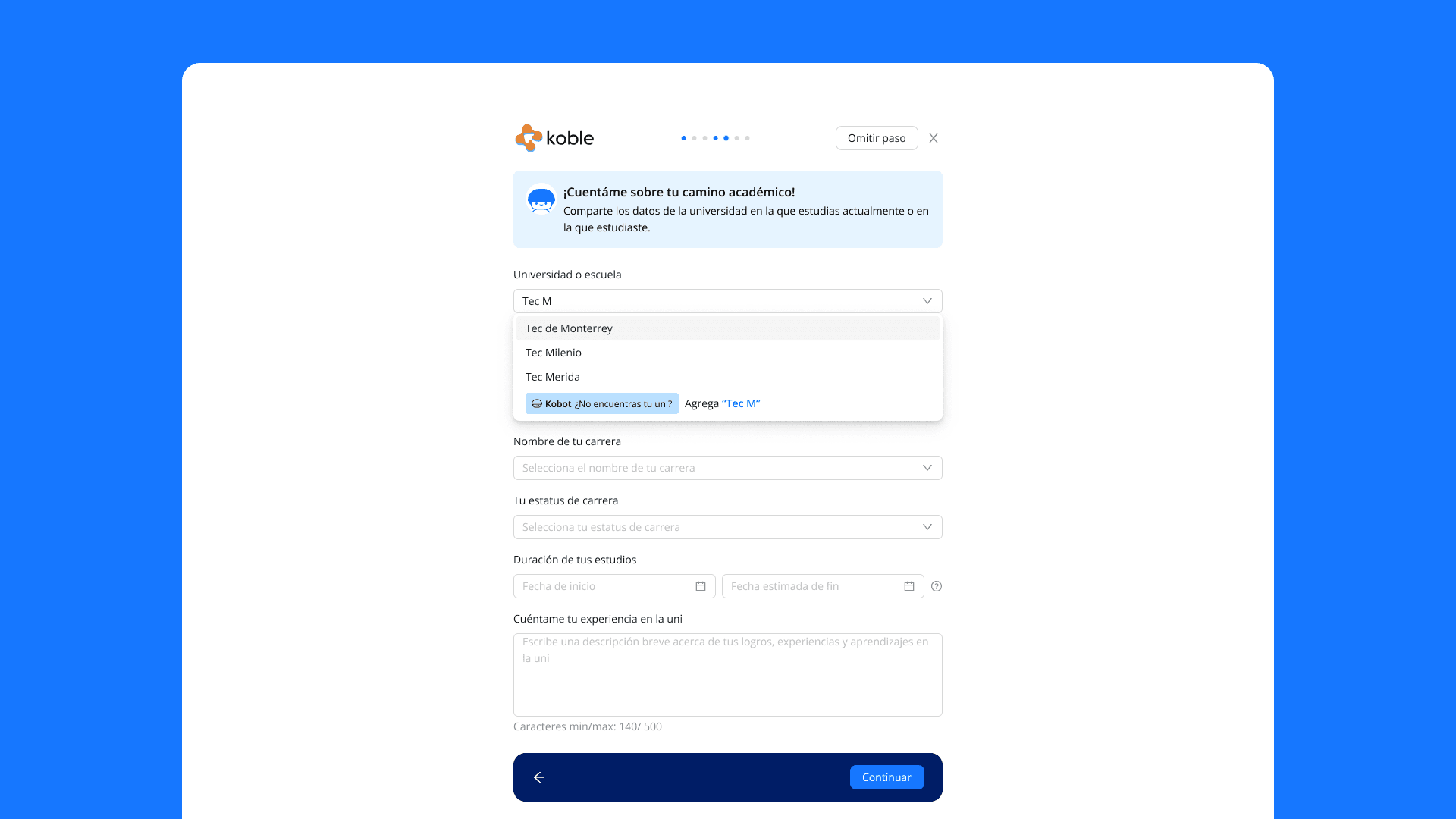
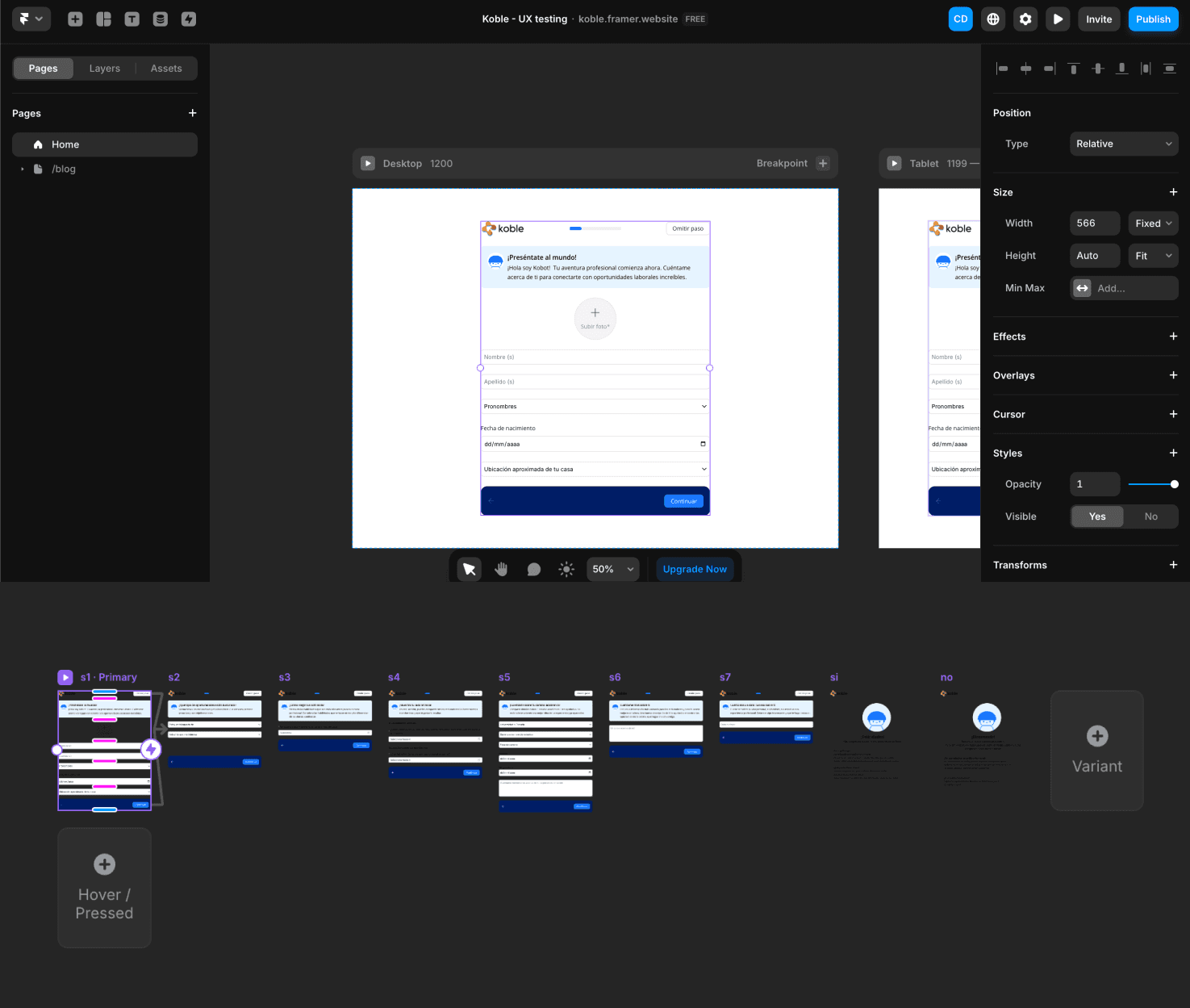
Experiencia de usuario
Realizamos pruebas de usabilidad utilizando Framer y el framework de Jobs to Be Done. La herramienta no-code de Framer nos permitió simular una web app de alta fidelidad, dando a los usuarios la impresión de interactuar con una versión final del producto.
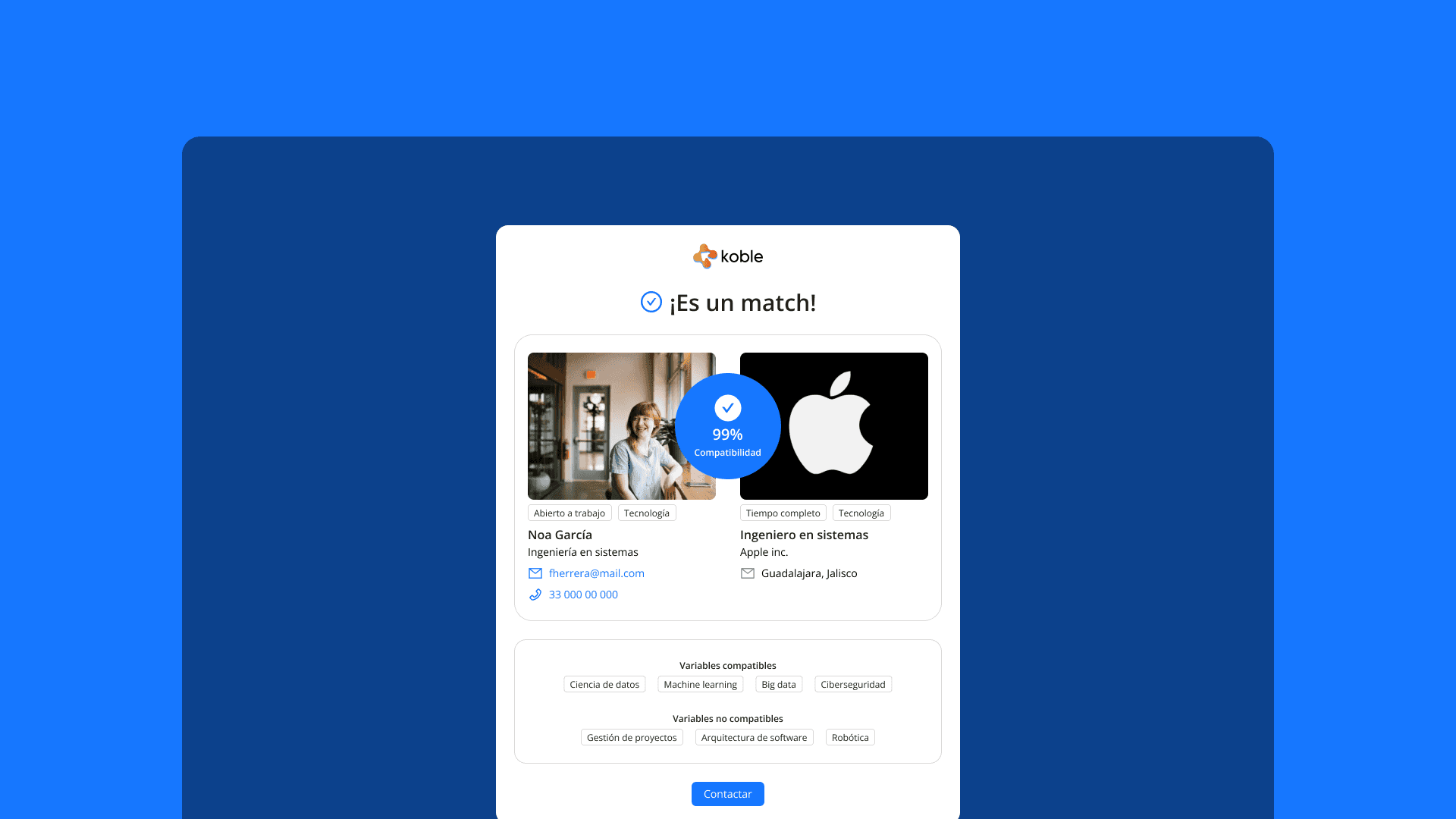
Gracias a estas pruebas, logramos aumentar las tasas de registro, mejorar la experiencia de llenado de de los CVs, y agregar un asistente virtual al que denominamos Kobot. Este enfoque nos permitió identificar y resolver problemas de usabilidad antes del desarrollo.


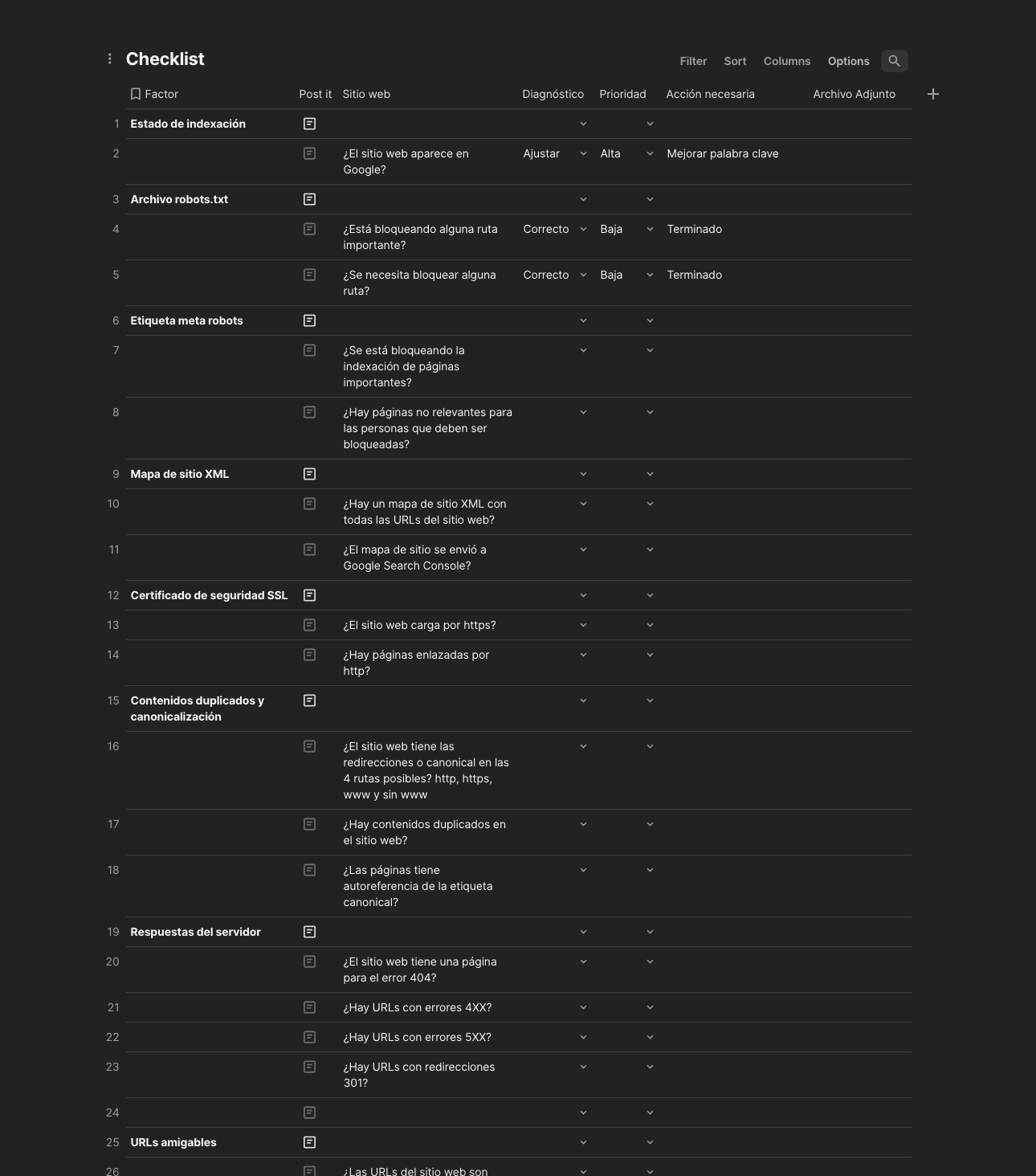
Documentación
Todo el proceso de diseño y desarrollo fue cuidadosamente documentado en Notion. Para cada historia de usuario, creamos un backlog detallado que incluía un ID único, un estatus, una categorización precisa de los elementos, y criterios de aceptación claros. Esto nos permitió mantener un seguimiento organizado y eficaz de cada tarea, asegurando que todos las vistas del proyecto estuvieran correctamente alineados.
Aunque seguimos las mejores prácticas de Scrum, nos enfocamos en ser ágiles en la documentación para no ralentizar el flujo de trabajo. Elegimos Notion por su simplicidad y flexibilidad, lo que facilitó la colaboración entre el equipo.
Cada ID en Notion estaba sincronizado con los nombres en Figma, lo que permitió que los desarrolladores supieran exactamente qué estaban implementando. Esta estructura garantizaba que tuvieran claridad sobre qué catálogos e información debían incluir en la base de datos, qué elementos debían reflejarse en el frontend, y qué no. Este enfoque optimizó la comunicación entre diseño y desarrollo.
Website
En el desarrollo del sitio web de Koble, trabajé en colaboración con el equipo de marketing y los ingenieros. Con el equipo de marketing, nos enfocamos en la creación de un sitio optimizado para SEO, investigando palabras clave de calidad, generando backlinks y desarrollando una sólida estrategia de SEO.
Paralelamente, junto con los desarrolladores, nos aseguramos de construir un sitio web técnicamente sólido. Esto incluyó garantizar la ligereza del sitio para tiempos de carga rápidos y la inclusión de todos los metadatos necesarios para mejorar su visibilidad en los motores de búsqueda.



Conclusión
El prototipo final fue entregado en Figma, con todas las variables (tokens) aplicadas meticulosamente. La implementación exitosa de estos sistemas de diseño permitió que Koble lanzara su nueva web app y sitio web dentro del plazo estipulado.
Visita Koble, la red de trabajo para estudiante.